Revision history [back]
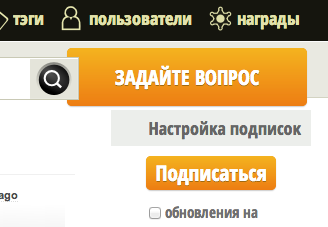
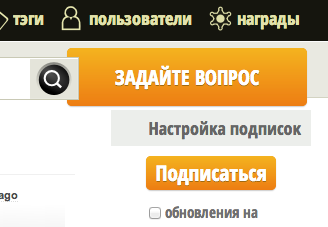
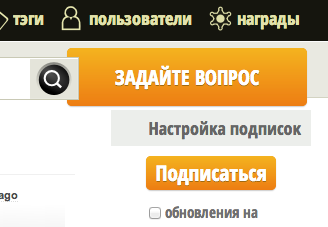
Why buttons in the sidebar of my custom site look strange?
I added some code to sidebar footer. Don't know why but buttons changed their appearance.

Code of module:
<script type="text/javascript">
SETTINGS_HOST = "//nano.aviasales.ru";
TP_FORM_SETTINGS = {
"main": {
"marker": "0000",
"width": 200,
"white_label_host": "",
"show_logo": true,
"show_hotels": null,
"form_type": "avia",
"currency": "rub",
"sizes": "square250",
"search_target": "_blank",
"origin_iata": "",
"destination_iata": "",
"origin_name": null,
"destination_name": null,
"border_radius": "2"
},
"color_scheme": {
"icons": "icons_orange",
"background": "#ffffff",
"color": "#000000",
"border_color": "#cccccc",
"button": "#feb20e",
"button_text_color": "#ffffff"
}
};
(function(){
var code = ['<div class="aviasales_inlineable">',
'<div style="visibility: hidden;" data-widgets-forms-inlineable=" {"forms":"search","link":"/widgets/515f57f9ada1b5465b00003c .json?locale=ru"}">',
'<div class="nano_form_tabs_wp ultra_narrow_tabs">',
'<div class="nano_form_tabs" data-widgets-forms-inlineable-tabs="">',
'</div></div></div></div>'];
var loader_url = SETTINGS_HOST + '/assets/nano_ui/widgets/partners/loader_ru.js?no_cache=' + (+new Date());
code.push('<' + 'script src="' + loader_url + '">' + '<' +'/script>');
document.write(code.join(''));
})();
</script>
Why Sidebar buttons in the sidebar of my custom site look strange?looks strange
I added some code to sidebar footer. Don't know why but buttons changed their appearance.

Code of module:
<script type="text/javascript">
SETTINGS_HOST = "//nano.aviasales.ru";
TP_FORM_SETTINGS = {
"main": {
"marker": "0000",
"width": 200,
"white_label_host": "",
"show_logo": true,
"show_hotels": null,
"form_type": "avia",
"currency": "rub",
"sizes": "square250",
"search_target": "_blank",
"origin_iata": "",
"destination_iata": "",
"origin_name": null,
"destination_name": null,
"border_radius": "2"
},
"color_scheme": {
"icons": "icons_orange",
"background": "#ffffff",
"color": "#000000",
"border_color": "#cccccc",
"button": "#feb20e",
"button_text_color": "#ffffff"
}
};
(function(){
var code = ['<div class="aviasales_inlineable">',
'<div style="visibility: hidden;" data-widgets-forms-inlineable=" {"forms":"search","link":"/widgets/515f57f9ada1b5465b00003c .json?locale=ru"}">',
'<div class="nano_form_tabs_wp ultra_narrow_tabs">',
'<div class="nano_form_tabs" data-widgets-forms-inlineable-tabs="">',
'</div></div></div></div>'];
var loader_url = SETTINGS_HOST + '/assets/nano_ui/widgets/partners/loader_ru.js?no_cache=' + (+new Date());
code.push('<' + 'script src="' + loader_url + '">' + '<' +'/script>');
document.write(code.join(''));
})();
</script>
Sidebar buttons looks strange
I added some code to sidebar footer. Don't know why but buttons changed their appearance.appereance.

Code of module:
<script type="text/javascript">
SETTINGS_HOST = "//nano.aviasales.ru";
TP_FORM_SETTINGS = {
"main": {
"marker": "0000",
"width": 200,
"white_label_host": "",
"show_logo": true,
"show_hotels": null,
"form_type": "avia",
"currency": "rub",
"sizes": "square250",
"search_target": "_blank",
"origin_iata": "",
"destination_iata": "",
"origin_name": null,
"destination_name": null,
"border_radius": "2"
},
"color_scheme": {
"icons": "icons_orange",
"background": "#ffffff",
"color": "#000000",
"border_color": "#cccccc",
"button": "#feb20e",
"button_text_color": "#ffffff"
}
};
(function(){
var code = ['<div class="aviasales_inlineable">',
'<div style="visibility: hidden;" data-widgets-forms-inlineable=" {"forms":"search","link":"/widgets/515f57f9ada1b5465b00003c .json?locale=ru"}">',
'<div class="nano_form_tabs_wp ultra_narrow_tabs">',
'<div class="nano_form_tabs" data-widgets-forms-inlineable-tabs="">',
'</div></div></div></div>'];
var loader_url = SETTINGS_HOST + '/assets/nano_ui/widgets/partners/loader_ru.js?no_cache=' + (+new Date());
code.push('<' + 'script src="' + loader_url + '">' + '<' +'/script>');
document.write(code.join(''));
})();
</script>
