Revision history [back]
Customizing FAQ (or any other meta page) removes "meta" CSS class from body tag.
When I customize the text of my FAQ, About or Privacy Policy pages, the meta CSS class is removed from the <body> tag when I view the corresponding page in my browser:
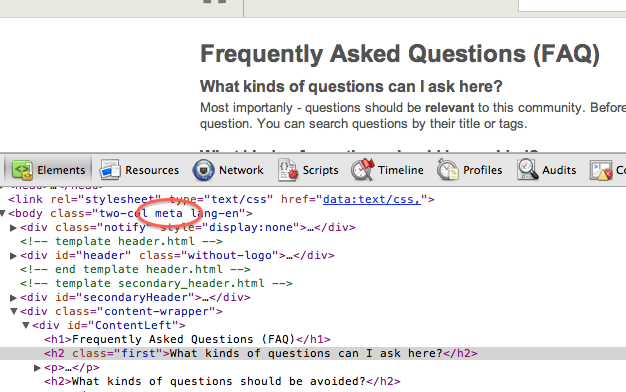
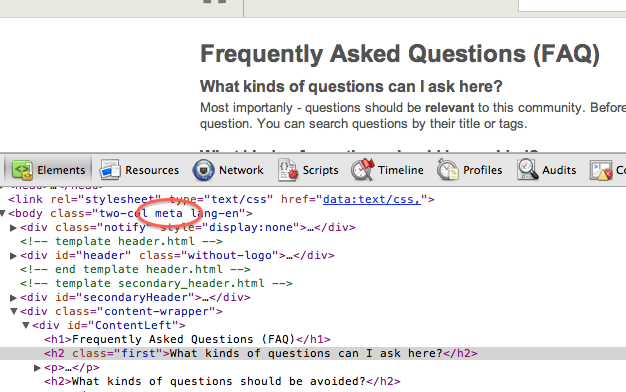
Stock FAQ Page

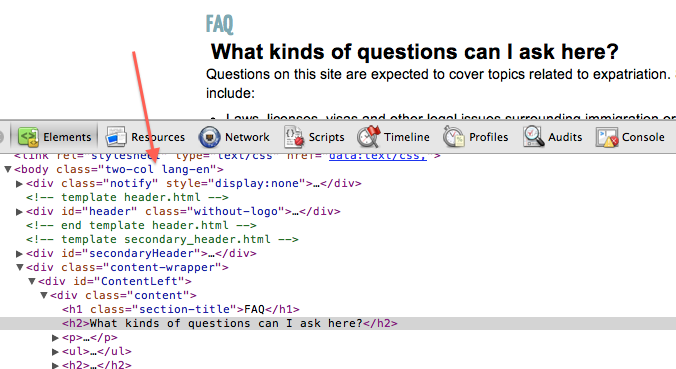
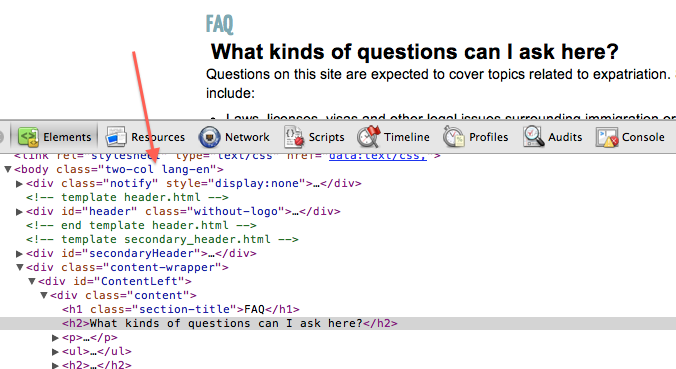
Custom FAQ Page

Notice that the lack of meta CSS class makes the formatting... well, awful.
I can work around this by surrounding my custom content with <div class="meta">...</div>, but that's really just a workaround; the nature/purpose of a meta page shouldn't change just because an administrator customizes the content.
Incidentally, the title of the FAQ page changes from "Frequently Asked Questions (FAQ)" to "FAQ" when I add custom content as well, though that's a more minor issue.
Customizing FAQ (or any other meta page) removes "meta" CSS class from body tag.
When I customize the text of my FAQ, About or Privacy Policy pages, the meta CSS class is removed from the <body> tag when I view the corresponding page in my browser:
Stock FAQ Page

Custom FAQ Page

Notice that the lack of meta CSS class makes the formatting... well, awful.
I can work around this by surrounding my custom content with <div class="meta">...</div>, but that's really just a workaround; the nature/purpose of a meta page shouldn't change just because an administrator customizes the content.
Incidentally, the title of the FAQ page changes from "Frequently Asked Questions (FAQ)" to "FAQ" when I add custom content as well, though that's a more minor issue.
